|
| ||||||
|
Блоки DIV на CSS с треугольными стрелкамиИнформация, представленная на этой странице ориентирована в первую очередь для начинающих web-мастеров. Эти блоки могут быть задействованы, чтобы показывать комментарии, цитаты и т.д. Треугольные стрелки-указатели создаются с помощью CSS, без применения изображений.
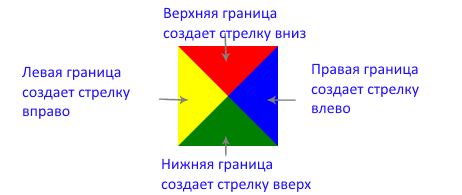
Установка на сайт1. Код в таблице внизу вставить в раздел head или файл стилей сайта: Для выделения текста сделайте щелчок мышью.Для увеличения окна, «подцепите» мышью правый нижний угол. 2. А этот код скопируйте и расположите в разделе body в том месте, где желаете видеть блоки: <div class="uparrowdiv"> Не говори плохое о человеке, с которым тебе было хорошо. </div> <div class="downarrowdiv"> Не важно, кто ты снаружи, главное — кто ты внутри. </div> <div class="leftarrowdiv"> Порой мы видим многое, но не замечаем главного. </div> <div class="rightarrowdiv"> Счастлив тот, кто счастлив у себя дома. </div> Как это получается или «кухня эффекта»В данном случае используется тот момент, когда четыре границы элемента встречаются под углом. Но, когда выставить размеры элемента равные нулю, границы, касаясь друг друга, создадут видимость четырех треугольников. Давайте рассмотрим пример создания таких треугольников. 1. Создадим блок DIV с такими параметрами. CSS:
#triangles{
margin: 3em;
width: 50px; /* Ширина блока */
height: 50px; /* Высота блока */
border-color: red blue green yellow;
border-style: solid;
border-width: 50px; /* Ширина каждой границы */
}
HTML: <div id="triangles"></div> Получится следующее: 2. Делаем размеры блока DIV равные нулю. CSS:
#triangles1{
margin: 3em;
width: 0; /* Ширина блока */
height: 0; /* Высота блока */
border-color: red blue green yellow;
border-style: solid;
border-width: 50px; /* Ширина каждой границы */
}
HTML: <div id="triangles1"></div> В данном случае получается следующее: 3. Один из треугольников делаем цветным, остальные три прозрачными. CSS:
#triangles2{
margin: 3em;
width: 0;
height: 0;
border-color: red transparent transparent transparent;
border-style: solid;
border-width: 50px;
}
HTML: <div id="triangles2"></div> В результате получаем стрелку с направлением вниз: Итоговая картина создания указателей: 
Спасибо за внимание. Посещайте мой сайт, комментируйте материал. Пока! L.M. | |||||
| ||||||