Отгибающийся уголок с флеш-эффектом на JavaScript
Информация, представленная на этой странице ориентирована в первую очередь для начинающих web-мастеров.
Наверняка, Вы уже обратили внимание на этот эффект. Если нет, тогда посмотрите на правый верхний угол страницы (если «уголок» не отражается, перезагрузите страницу). Она как будто пытается раскрыться, двигается и приглашает посетителя обратить на неё внимание. После наведения курсора, уголок отгибается, обнажая «спрятанную» картинку. Красиво, не правда ли? Но, как правило, эффект служит не для украшения страницы, а имеет рекламную направленность. Сделав щелчок мышью на открывшейся картинке посетитель переходит на желаемую страницу с неким материалом.
Мне кажется, эффект очень привлекательный и не оставит посетителей вашего сайта равнодушными. Эффект работает замечательно во всех браузерах (Internet Explorer, Mozilla Firefox, Safari, Netscape Navigator, Хром, Opera и т.д.).
Установка на сайт
При всей кажущейся солидности эффекта, его установка настолько проста, что с ней может справиться даже самый отъявленный «компьютерный чайник». Просто нужно аккуратно следовать инструкции и всё будет в лучшем виде, а я постараюсь максимально доходчиво объяснить сам процесс.
Если возникают проблемы при скачивании файлов, например, через браузер, скопируйте ссылку (правая кнопка мыши → копировать адрес ссылки) и скачайте файл через Download Master.
 Сохраняем архив с материалом на компьютере. Распаковываем в «текущую» папку.
Сохраняем архив с материалом на компьютере. Распаковываем в «текущую» папку.
 В папке pg находятся файл index.html и папка pageear. Можно проверить работу эффекта, открыв файл
index.html в браузере, но лучше всего проверять уже закачанным на сервер вашего хостинга. Почему? Ответ смотрите ниже в таблице.
В папке pg находятся файл index.html и папка pageear. Можно проверить работу эффекта, открыв файл
index.html в браузере, но лучше всего проверять уже закачанным на сервер вашего хостинга. Почему? Ответ смотрите ниже в таблице.
|
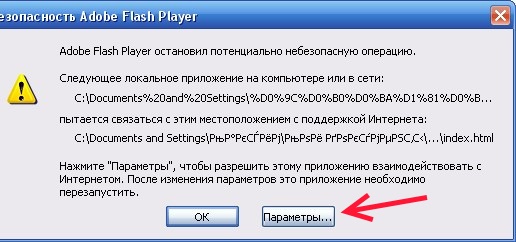
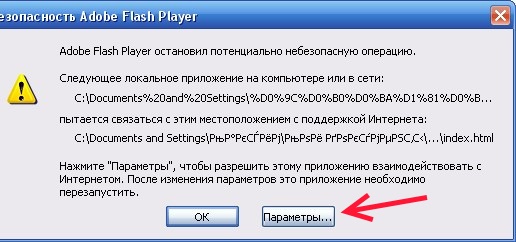
Когда Вы попытаетесь открыть эффект из папки компьютера в браузере, может появиться такое предупреждение:

Далее придётся соглашаться и нажать кнопку параметры и принимать условия в открывшемся окне
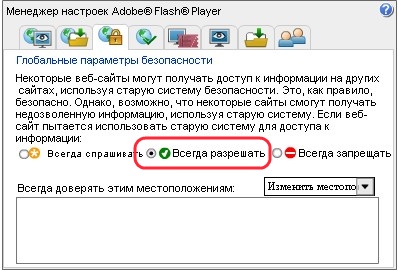
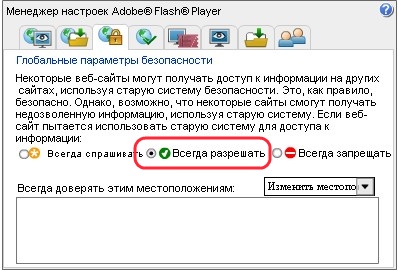
Flash Player Help в менеджере настроек Adobe Flash Player:

Выберите, например, положение всегда разрешать и тогда при следующем открытии можно будет просмотреть данный эффект в браузере с папки компьютера.
|
 Будем считать, что всё у Вас получилось, Вы насладились просмотром, эффект понравился и возникло желание продолжать дальше и установить такую красоту на свою страницу. Из файла index.html нам понадобится только лишь участок кода, приведенный в таблице:
Будем считать, что всё у Вас получилось, Вы насладились просмотром, эффект понравился и возникло желание продолжать дальше и установить такую красоту на свою страницу. Из файла index.html нам понадобится только лишь участок кода, приведенный в таблице:
<script src="/pageear/AC_OETags.js" type="text/javascript"
language="javascript"></script>
<script src="/pageear/pageear.js" type="text/javascript"></script>
<script type="text/javascript">
writeObjects();
</script>
Этот код нужно будет вставить в неизменном виде в страницу, где Вы желали бы видеть «Уголок». Вставлять нужно в body
в любое удобное место, по возможности повыше, для быстрейшего прочтения браузером.
Так как уголок может находиться на любой странице сайта, в любой папке, отличной от корневой, а папка pageear у нас будет в корне сайта, обращайте внимание на пропись путей к скриптам.
 Теперь переходим к папке pageear. Внутри её находятся файлы AC_OETags.js, pageear.js, pageear_b.swf, pageear_s.swf и два файла изображений - pageear_s.jpg и pageear_b.jpg.
Теперь переходим к папке pageear. Внутри её находятся файлы AC_OETags.js, pageear.js, pageear_b.swf, pageear_s.swf и два файла изображений - pageear_s.jpg и pageear_b.jpg.
 Подбираем необходимые изображения и сохраняем их с размерами большое - 500x500, малое - 100X100 пикселов. Почему именно такие размеры? Чтобы картинка хорошо вписывалась в уголок и не видно было её границ. Размеры изображений очень удобно менять в программе Paint.NET, которая должна быть в арсенале ОС. Даём изображениям аналогичные названия, как в примере. Малому - pageear_s.jpg, большому - pageear_b.jpg. Постарайтесь сделать так, чтобы большая картинка была как бы продолжением малой. Или, чтобы было понятнее, малую картинку можно вырезать из угла большой, точно подобрав размеры. Возможен вариант, когда малая картинка выполнена в виде анимашки, типа «Click here» или что-нибудь подобное.
Подбираем необходимые изображения и сохраняем их с размерами большое - 500x500, малое - 100X100 пикселов. Почему именно такие размеры? Чтобы картинка хорошо вписывалась в уголок и не видно было её границ. Размеры изображений очень удобно менять в программе Paint.NET, которая должна быть в арсенале ОС. Даём изображениям аналогичные названия, как в примере. Малому - pageear_s.jpg, большому - pageear_b.jpg. Постарайтесь сделать так, чтобы большая картинка была как бы продолжением малой. Или, чтобы было понятнее, малую картинку можно вырезать из угла большой, точно подобрав размеры. Возможен вариант, когда малая картинка выполнена в виде анимашки, типа «Click here» или что-нибудь подобное.
 Все остальные файлы можно не трогать, кроме pageear.js. В нём в начале находятся конфигурации, где можно и нужно вносить изменения. Я сделал перевод комментариев для лучшего понимания.
Все остальные файлы можно не трогать, кроме pageear.js. В нём в начале находятся конфигурации, где можно и нужно вносить изменения. Я сделал перевод комментариев для лучшего понимания.
Корректировка файла pageear.js
Открываем его в БЛОКНОТЕ и вносим следующие изменения:
 Пути к большой и малой картинке и файлам «pageear_b.swf» и «pageear_s.swf» уже прописаны, менять их не стоит, если только Вы не смените название папки pageear. Это может произойти в случае, когда Вы пожелаете установить «Уголок» на другую вашу страницу, изменив конфигурации.
Пути к большой и малой картинке и файлам «pageear_b.swf» и «pageear_s.swf» уже прописаны, менять их не стоит, если только Вы не смените название папки pageear. Это может произойти в случае, когда Вы пожелаете установить «Уголок» на другую вашу страницу, изменив конфигурации.
 Далее выставляем скорость открытия уголка var speedSmall. Скорость открытия 1-4 (2=стандарт).
Далее выставляем скорость открытия уголка var speedSmall. Скорость открытия 1-4 (2=стандарт).
 Следующий пункт регулировки var mirror - будет ли отражаться картинка на отвороте. Конечно ставим в true, так гораздо привлекательнее.
Следующий пункт регулировки var mirror - будет ли отражаться картинка на отвороте. Конечно ставим в true, так гораздо привлекательнее.
 Прописываем цвет отворота var pageearColor. Цвета можно брать
ЗДЕСЬ.
Прописываем цвет отворота var pageearColor. Цвета можно брать
ЗДЕСЬ.
 После var jumpTo вводим адрес страницы, на которую переходит посетитель, кликнувший на открывшуюся картинку (в таблице внизу).
После var jumpTo вводим адрес страницы, на которую переходит посетитель, кликнувший на открывшуюся картинку (в таблице внизу).
//URL страницы перехода
var jumpTo = 'URL рекламируемой страницы'
 Атрибут var openLink определяет, как будет открываться рекламируемая страница, в этом же окне или в отдельном.
Лучше, мне кажется, выбрать self, тогда рекламируемый материал откроется в этом же окне мгновенно, а при установке new, возможно появление всплывающего окна справа внизу (в Опера) с предложением открытия страницы. Не всем это понравится, а кто-то может даже не обратить внимание и Вы потеряете потенциального клиента.
Атрибут var openLink определяет, как будет открываться рекламируемая страница, в этом же окне или в отдельном.
Лучше, мне кажется, выбрать self, тогда рекламируемый материал откроется в этом же окне мгновенно, а при установке new, возможно появление всплывающего окна справа внизу (в Опера) с предложением открытия страницы. Не всем это понравится, а кто-то может даже не обратить внимание и Вы потеряете потенциального клиента.
 Можно поэкспериментировать с автоматикой открытия var openOnLoad. При установке false (отключено), уголок будет открываться и закрываться без задержек. При значении 0.1, в следующем пункте «Время задержки закрытия» установите время до закрытия уголка.
Можно поэкспериментировать с автоматикой открытия var openOnLoad. При установке false (отключено), уголок будет открываться и закрываться без задержек. При значении 0.1, в следующем пункте «Время задержки закрытия» установите время до закрытия уголка.
 Важный момент заключен в атрибуте var setDirection. Он определяет местоположение «Уголка», а именно слева или справа страницы.
Важный момент заключен в атрибуте var setDirection. Он определяет местоположение «Уголка», а именно слева или справа страницы.
 Устанавливаем скорость закрытия var softFadeIn. Возможные значения: от 0 до 5. 0=off, 1=медленно, 5=быстро.
Устанавливаем скорость закрытия var softFadeIn. Возможные значения: от 0 до 5. 0=off, 1=медленно, 5=быстро.
 Далее желательно ничего не менять после соответствующего предупреждения.
Далее желательно ничего не менять после соответствующего предупреждения.
 После проведения корректировок папку pageear закачиваем целиком на сервер в «корневую папку» сайта. Открываем страницу своего сайта с установленным ранее кодом и наслаждаемся работой эффекта.
После проведения корректировок папку pageear закачиваем целиком на сервер в «корневую папку» сайта. Открываем страницу своего сайта с установленным ранее кодом и наслаждаемся работой эффекта.
Благодарю за внимание. Удачи во всех начинаниях! Оставляйте комментарии. Пока. Ваш L.M.
|  Сохраняем архив с материалом на компьютере. Распаковываем в «текущую» папку.
Сохраняем архив с материалом на компьютере. Распаковываем в «текущую» папку.

 Пути к большой и малой картинке и файлам «pageear_b.swf» и «pageear_s.swf» уже прописаны, менять их не стоит, если только Вы не смените название папки
Пути к большой и малой картинке и файлам «pageear_b.swf» и «pageear_s.swf» уже прописаны, менять их не стоит, если только Вы не смените название папки