|
| ||||||
|
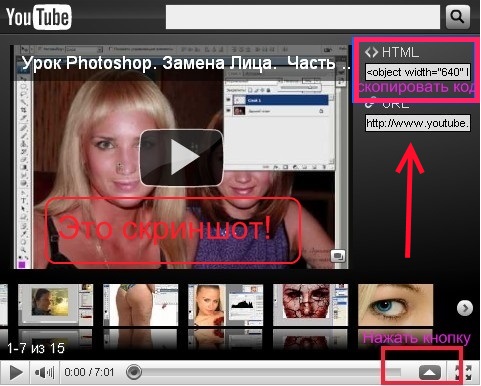
Как вставить собственное видео на свой сайт, блог? (Страница 1)Читайте далее: <<< в начало 1 * 2 * 3 * 4 Информация, представленная в статье ориентирована в первую очередь для начинающих web-мастеров и пользователей сети Интернет. Видео на web-странице становится всё более востребованным атрибутом сайта. В Сети Вы встречаете множество видеороликов и, возможно, уже пытались некоторые, понравившиеся Вам, вставить на свой сайт. Чтобы разместить такой ролик на своём сайте, необходимо просто выделить и скопировать HTML-код и вставить в свою страницу. Как это сделать, видно на рисунке внизу. Основные приёмы копирования кода роликов примерно одинаковы, но порядок действий в некоторых случаях может быть другой, например, код можно взять с помощью контекстного меню, открыв его щелчком правой кнопкой мыши по ролику. 
Копируйте код и вставляйте на страницу сайта, конечно, между тегами body. Здесь уместно следующее предупреждение! Если Вы заботитесь о валидности html- и css-кода на своём сайте, то не следует увлекаться вставкой видео на страницы. Потому, что этот процесс предусматривает использование тегов embed, param, object, которые не поддерживаются некоторыми спецификациями HTML, но всё-таки, воспроизводятся браузерами. В результате применения этих тегов Ваш HTML-код будет невалидным. Как вставить на сайт собственное видео?У Вас есть видео, снятое видеокамерой, фотоаппаратом, мобильным телефоном и т.д. и Вы желаете показать его на своём сайте. Это действие можно выполнить, применив ЛЮБОЙ из представленных вариантов. Вариант №1Очень простой вариант. Загружаем видео в формате .swf на сайт и размещаем ссылку на него.
Flash-Файлы (*.swf) позволяет просматривать Флеш-плеер, который должен быть установлен на компьютере. Самую последнюю версию плеера можно скачать на официальном сайте Чтобы получить видео в формате .swf можно воспользоваться видеоконвертером, например, Tipard Video Converter. Видеоконвертер Tipard Video Converter (6.2 мб) скачайте здесь. Он позволяет получить искомый формат из множества других, притом помимо основной функции, обладает многими дополнительными полезными функциями. В качестве примера первого варианта размещения видео на сайте посмотрите Флеш-ролик «Grand_Travel_Group». Если есть необходимость проигрывания видео в формате .swf непосредственно на странице сайта, воспользуйтесь кодом в таблице ниже. Для примера, можно скачать архив с файлом .swf (615 кб), распаковать и загрузить файл .swf на сервер сайта и прописать путь к нему в представленном коде: <embed src="/Smile.swf" width="80%" height="80%" loop="0" quality="high" pluginspage="//www.adobe.com/go/getflashplayer" type="application/x-shockwave-flash" menu="false"> Пример размещения на сайте:(Если изображение не появилось - перезагрузите страницу) | |||||
| ||||||