|
| ||||||
|
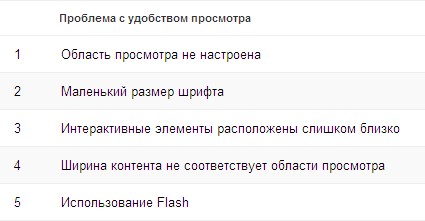
Отображение сайта на мобильных устройствахИнформация, представленная на этой странице ориентирована в первую очередь для начинающих web-мастеров. Здравствуйте! Предположим, у Вас есть аккаунт в Google, Вы зарегистрированы в гугловском сервисе Инструменты для web-мастеров Если этого не сделано, а Вы - web-мастер и имеете свой сайт, то очень и очень рекомендуется дружить с Google и недостаток такой устранить. Google будет обрабатывать данные с вашего сайта, мониторить сайт, давать рекомендации по его оптимизации и улучшению и делать ещё много полезных вещей, от которых зависят результаты выдачи сайта в поиске. Если всё-таки Ваш сайт в Google, в «Инструментах для web-мастеров» в один из моментов вам может прийти сообщение типа: «Сайт такой-то не оптимизирован для мобильных устройств». Вам будет предложено просмотреть отчёт и изучить рекомендации. В отчете могут быть указаны следующие проблемы:
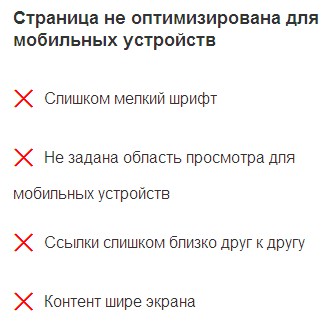
Также будет предложено устранить ошибки, из-за которых сайт некорректно отображается на мобильных устройствах. В Google Developers есть онлайн сервис проверки сайта на удобство просмотра на мобильных устройствах. Откройте его по ссылке
Капля полезной информации: Адаптивные шаблоны - это шаблоны, которые корректно отображаются в любом браузере и на любом устройстве: компьютере, ноутбуке, планшете, телефоне.
Попробуем вставить в раздел head этот мета-тег:
<meta name="viewport" content="width=device-width">
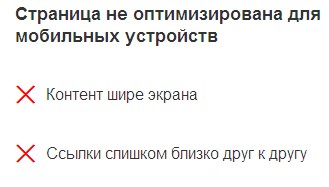
При значении device-width, которое присвоено мета-тегу viewport, браузер считает, что ширина области просмотра равняется ширине этого устройства, а не стандартной ширине в 980px, как он может предполагать по-умолчанию. Ширина экрана на большинстве смартфонов равняется 320px (в портретном режиме) и её можно задать самостоятельно, что даст тот же результат, но на некоторых смартфонах ширина экрана может быть иной, поэтому лучший вариант — использовать device-width. Ещё раз запустим проверку и посмотрим, что получилось:
Итак, две ошибки уже устранены. Самый распространенный вариант мета-тега viewport выглядит так:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Здесь к известному нам device-width присоединяется значение initial-scale, которое определяет начальный масштаб страницы. Чем больше число, тем выше масштаб (от 0.1 до 10, значение 1.0 — не масштабировать).
<meta name="MobileOptimized" content="320"> <meta name="HandheldFriendly" content="true">
В итоге, Вы должны стремиться или на самом деле получить такой результат проверки в Google Developers:
Мы рассмотрели способы устранения некорректного отображения сайта в мобильных устройствах и, только лишь в общих чертах, назначение мета-тега viewport. Конечно, можно изучить его подробнее, но на данном этапе, если у вас нет планов углубляться в нюансы и специфику этого тега, то на этом можно и закончить. Всего Вам доброго. Ваш Л.М. | |||||
| ||||||