|
| ||||||
|
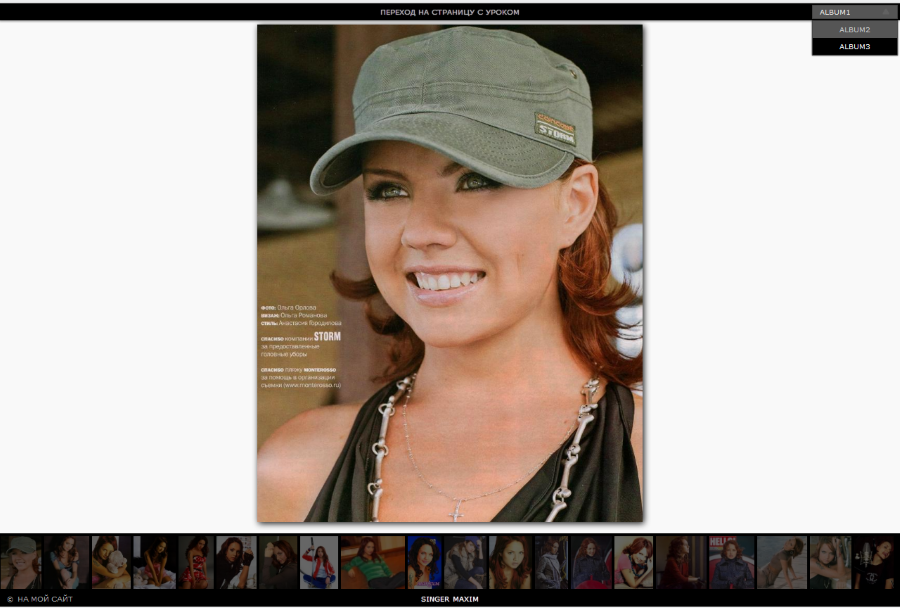
Оригинальная фотогалерея на css, ajax и jqueryИнформация, представленная на этой странице ориентирована в первую очередь для начинающих web-мастеров. В этом уроке мы собираемся создать еще одну галерею изображений с миниатюрами внизу, которые двигаются автоматически при перемещении мыши. Прокрутка изображений сделана с помощью CSS и JQuery. Идея галереи состоит в том, чтобы позволить пользователю увеличить картинку, нажав на ее картинку-превью. При наведении курсора мыши на миниатюру, она осветляется, а при щелчке - увеличивается в поле показа до оригинальных размеров. Помимо этого смену изображений можно осуществлять нажатием мыши на левый или правый край картинки (при этом курсор мыши трансформируется и появляются стрелки - указатели, но не во всех браузерах). Если Вы наведёте мышь на центральную часть изображения, указатель принимает форму «плюсика», а при нажатии мыши меняется на «минус» и превьюшки исчезают. При повторном щелчке, все возвращается в исходное состояние. Кроме того, мы будем использовать PHP, чтобы вывести изображения и указатели из структуры папок. Папки будут содержать подпапки с альбомами и мы добавим опцию в галерее, которая позволяет выбрать альбом. Также будет использоваться функция изменения размера изображений и добавлен XML-файл, который содержит описания картинок. Сделайте щелчок мышью в области картинки для её увеличения.
Если возникают проблемы при скачивании файлов, например, через браузер, скопируйте ссылку (правая кнопка мыши → копировать адрес ссылки) и скачайте файл через Download Master. Установка на сайт
Проверить функциональность галереи на компьютере не получится, так как, во-первых, индексный файл имеет расширение PHP, а во-вторых, необходимо подключение к Сети Интернет. Папка imagesНачнём с этой папки, так как подбор и размещение изображений играет ключевую роль в создании галереи. В каждый из трёх альбомов загрузим изображения размером комфортным для показа. Количество изображений может быть ограничено только условием разумной достаточности и соответствовать количеству картинок-превью в папке thumbs. Папка thumbsВ этой папке, в трёх вложенных папках, содержатся превьюшки наших изображений для показа. Размеры этих изображений, в крайнем случае, можно оставить оригинальными, если не желаете заморачиваться с изменениями размеров, но, из соображений целесообразности и в плане экономии места на диске, лучше всё-таки сделать их размеры меньше. В каждом альбоме с картинками-превью имеется XML-файл с названиями и описаниями для изображений. Назовём этот файл desc.xml. Добавление описания для изображений не является обязательным. Структура XML-файла будет следующей: <descriptions> <image> <name>1.jpg</name> <text>Описание</text> </image> <image> <name>2.jpg</name> <text>Описание</text> </image> <image> <name>3.jpg</name> <text>Описание</text> </image> ... </descriptions> Файл index.phpВ разделе head проверим подключение файла стилей галереи:
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen">
Давайте взглянем на HTML и PHP-коды в разделе body:
<div class="albumbar">
<span>
<a href="#" target="_blank">
Переход на какую-либо страницу
</a>
</span>
<div id="albumSelect" class="albumSelect">
<ul>
<?php
$firstAlbum = '';
$i=0;
if(file_exists('images')) {
$files = array_slice(scandir('images'), 2);
if(count($files)) {
natcasesort($files);
foreach($files as $file) {
if($file != '.' && $file != '..') {
if($i===0)
$firstAlbum = $file;
else
echo "<li><a>$file</a></li>";
++$i;
}
}
}
}
?>
</ul>
<div class="title down"><?php echo $firstAlbum;?></div>
</div>
</div>
<div id="loading"></div>
<div id="preview">
<div id="imageWrapper">
</div>
</div>
<div id="thumbsWrapper">
</div>
<div class="infobar">
<span id="description"></span>
<span class="reference">
<a href="/">© На мой сайт</a>
</span>
</div>
<!--JavaScript-->
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript" src="jquery.gallery.js"></script>
Здесь можно проставить ссылку и её описание, например для перехода на какую-либо страницу с материалом по данной теме.
Далее идет блок выбора альбома. Первый альбом будет выбран по умолчанию:
В этой строке можно прописать адрес и название ссылки, например на главную страницу своего сайта. В этих строках прописаны пути вызова jquery. В верхней строке это происходит с сайта //ajax.googleapis.com, в нижней же файл jquery.gallery.js есть в нашем распоряжении. О подключении библиотеки прочтите здесь Папка cssВ этой папке находится файл стилей style.css. Разберем его максимально подробно. 1. В самом начале добавлены стили по умолчанию для body:
body{
font-family:Verdana;
text-transform:uppercase;
color:#fff;
font-size:10px;
overflow:hidden;
background-color:#f9f9f9;
}
Текущий цвет фона по умолчанию приближенный к белому (background-color:#f9f9f9;), но Вы можете применить другие цвета, чтобы картина выглядела более привлекательной. 2. Давайте посмотрим стили верхней «планки» страницы:
.albumbar{
height:24px;
line-height:24px;
text-align:center;
position:fixed;
background-color:#000;
left:0px;
width:100%;
top:0px;
-moz-box-shadow:-2px 0px 4px #333;
-webkit-box-shadow:-2px 0px 4px #333;
box-shadow:-2px 0px 4px #333;
z-index:11;
}
3. Далее идут стили инфо-бара (в самом низу), в котором будут появляться описания каждого изображения:
.infobar{
height:22px;
line-height:22px;
text-align:center;
position:fixed;
background-color:#000;
left:0px;
width:100%;
bottom:0px;
-moz-box-shadow:0px -1px 2px #000;
-webkit-box-shadow:0px -1px 2px #000;
box-shadow:0px -1px 2px #000;
}
span#description, .albumbar span{
text-shadow:0px 0px 1px #fff;
color:#fff;
}
.albumbar span a{
color:#aaa;
text-decoration:none;
}
.albumbar span a:hover{
color:#ddd;
}
4. Информационная панель и строки выбора альбома будут фиксированы и расположены в верхней правой части страницы. Поля albumSelect и albumSelect .title будут выглядеть в стилях следующим образом:
.albumSelect{
height:18px;
line-height:18px;
position:absolute;
right:5px;
top:2px;
width:120px;
}
.albumSelect .title{
color:#f0f0f0;
z-index:10;
border:1px solid #444;
background-color:#555;
background-repeat:no-repeat;
background-position:90% 50%;
cursor:pointer;
text-align:left;
text-indent:10px;
width:100%;
position:absolute;
top:0px;
left:0px;
}
5. В качестве указателей используется два изображения маленьких треугольников. Определим для них два класса - вверх и вниз:
.down{
background-image:url(../icons/down.png);
}
.up{
background-image:url(../icons/up.png);
}
6. Список UL со всеми альбомами будет выглядеть в стилях следующим образом:
.albumSelect ul {
list-style:none;
display:none;
padding:0px;
width:100%;
border:1px solid #444;
background-color:#555;
margin:22px 0px 0px 0px;
-moz-box-shadow:0px 0px 2px #000;
-webkit-box-shadow:0px 0px 2px #000;
box-shadow:0px 0px 2px #000;
}
.albumSelect ul li a{
text-decoration:none;
cursor:pointer;
display:block;
padding:3px 0px;
color:#ccc;
}
.albumSelect ul li a:hover{
background-color:#000;
color:#fff;
}
Список будет показан, когда пользователь нажимает на изображение указателя-треугольничка, чтобы развернуть его. 7. Значок загрузки контейнера (loading.gif) будет показан в центре страницы (left:50%;). Расстояние от верха - 40% (top:40%;):
#loading{
display:none;
width:50px;
height:50px;
position:absolute;
top:40%;
left:50%;
margin-left:-24px;
background:transparent url(../icons/loading.gif) no-repeat top left;
}
8. Для того, чтобы прокручивать бар, перемещая мышь, нам нужно придать ему особый стиль. Для этого ThumbsWrapper будет позиционироваться абсолютно и занимать всю ширину окна:
#thumbsWrapper{
position: absolute;
width:100%;
height:102px;
overflow-y:hidden;
background-color:#000;
bottom:0px;
left:0px;
border-top:2px solid #000;
}
9. Контейнер для превью (ThumbsContainer) будет иметь ширину, рассчитанную динамически в JavaScript, поэтому мы не определяем её в классе:
#thumbsContainer{
height:79px;
display:block;
margin: 0;
}
10. Миниатюрные изображения имеют следующие стили:
#thumbsWrapper img{
float:left;
margin:2px;
display:block;
cursor:pointer;
opacity:0.4;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=40);
}
Им присвоено низкое значение непрозрачности (opacity:0.4;, opacity=40), чтобы получить возможность добавить эффект при наведении. 11. Блок ImageWrapper для изображений большого размера имеет следующий стиль:
#imageWrapper{
position:relative;
text-align:center;
padding-top:30px;
}
Добавлен отступ сверху (padding-top:30px; ), чтобы сделать альбом с большими изображениями обособленным. 12. Выравниваем центр изображения по горизонтали (margin:0 auto;):
#imageWrapper img{
margin:0 auto;
-moz-box-shadow:2px 2px 10px #111;
-webkit-box-shadow:2px 2px 10px #111;
box-shadow:2px 2px 10px #111;
}
Здесь также создана аккуратная тень блока для больших изображений, которая воспринимается всеми современными браузерами. 13. И, наконец, определяем классы для различных типов курсора:
.cursorRight{
.cursorRight{
cursor:url("../icons/next.cur"), url("icons/next.cur"), default;
}
.cursorLeft{
cursor:url("../icons/prev.cur"), url("icons/prev.cur"), default;
}
.cursorPlus{
cursor:url("../icons/plus.cur"), url("icons/plus.cur"), default;
}
.cursorMinus{
cursor:url("../icons/minus.cur"), url("icons/minus.cur"), default;
}
Спасибо за внимание. Посещайте мой сайт. Пока! L.M. | |||||
| ||||||