|
| ||||||
|
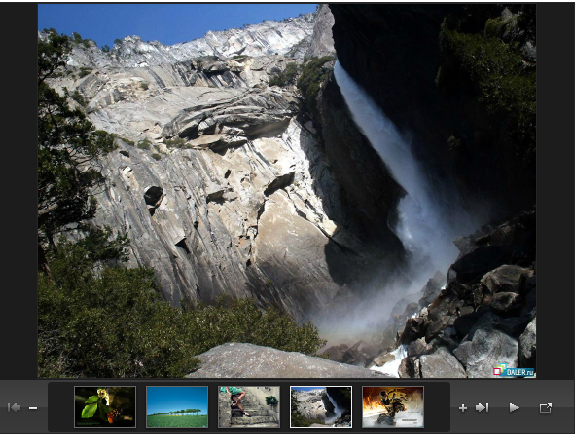
Флеш галерея на сайтеИнформация, представленная на этой странице ориентирована в первую очередь для начинающих web-мастеров. Привлекательная флеш галерея может оказаться полезной для вашего сайта в плане показа различных изображений. Используя её возможности, Вы с удовольствием поделитесь своими фото с друзьями и посетителями вашего блога. Галерея легко встраивается в дизайн любого проекта, отличается гибкостью настроек, поддерживает функции слайд-шоу и полноэкранного режима. 
Если возникают проблемы при скачивании файлов, например, через браузер, скопируйте ссылку (правая кнопка мыши → копировать адрес ссылки) и скачайте файл через Download Master. Установка на сайтУстановка галереи не составит особой сложности, если Вы четко будете выполнять все пункты небольшой инструкции:
Файл index.html1. В разделе head подключаем JavaScript: <script type="text/javascript" src="js/jsFlashVer.js"></script> 2. В раздел body, где планируется показ галереи, вставляем следующий код: <div style="background-color:transparent;text-align:left;margin-left:auto;margin-right:auto;position:relative;width:720px;"> <script type="text/javascript"> <!-- var hasReqestedVersion = DetectFlashVer(9, 0, 0); if (hasReqestedVersion) { AC_FL_RunContent( "src", "gallery/slideshowpro?paramXMLPath=setting.xml", "base", "gallery", "play", "false", "loop", "true", "width", "720", "height", "540", "scale", "ShowAll", "quality", "High", "wmode", "transparent", "allowFullScreen", "true", "type", "application/x-shockwave-flash", 'codebase', '//fpdownload.macromedia.com/get/flashplayer/current/swflash.cab', "pluginspage", "//www.macromedia.com/go/getflashplayer" ); } else { var alternateContent = 'Для корректной работы требуется FlashPlayer не ниже 9 версии. <strong><a href="//www.macromedia.com/go/getflash/">Пожалуйста обновите FlashPlayer.<\/a><\/strong>'; document.write(alternateContent); } --> </script> </div> Проверка версии флеш плеера, установленного на компьютере. Для корректной работы требуется FlashPlayer не ниже 9 версии. src - путь до файла gallery/slideshowpro.swf, а в качестве параметра paramXMLPath мы передаем ему название файла настроек, который находится в этой же папке. Папка, где находятся изображения. width - ширина галереи. В нашем случае это 720px. Такая же ширина рекомендуется и для основного блока DIV. height - высота галереи. allowFullScreen - полноэкранный режим, true - разрешено, false - запрещено. Файл images.xmlКак уже отмечалось, мы добавили оригинальные изображения в папку gallery, а мини-изображения в папку gallery/tumb. После этого надо прописать пути до них в файле images.xml. Открываем этот файл в текстовом редакторе и делаем так, чтобы получить примерно такую картину: <?xml version="1.0" encoding="UTF-8"?> <gallery> <album> <img src="001.jpg" tn="tumb/001.jpg"/> <img src="002.jpg" tn="tumb/002.jpg"/> <img src="003.jpg" tn="tumb/003.jpg"/> <img src="004.jpg" tn="tumb/004.jpg"/> <img src="005.jpg" tn="tumb/005.jpg"/> <img src="006.jpg" tn="tumb/006.jpg"/> <img src="007.jpg" tn="tumb/007.jpg"/> <img src="008.jpg" tn="tumb/008.jpg"/> <img src="009.jpg" tn="tumb/009.jpg"/> <img src="010.jpg" tn="tumb/010.jpg"/> <img src="011.jpg" tn="tumb/011.jpg"/> <img src="012.jpg" tn="tumb/012.jpg"/> <img src="013.jpg" tn="tumb/013.jpg"/> <img src="014.jpg" tn="tumb/014.jpg"/> </album> </gallery> Путь до основного изображения. Путь до картинки-превью. Как уже было сказано, количество картинок и их названия можно изменять. Переходим к редактированию файла с настройками. Файл setting.xmlНастройки галереи сосредоточены в этом файле. Их приличное количество, поэтому рассмотрим наиболее важные.
На этом всё. Считаю, что расписал процесс установки и настройки детально. Применяйте флеш галерею на своих сайтах и не забывайте посещать мой. Спасибо за внимание и терпение. Пока! L.M. | |||||
| ||||||