|
| ||||||
|
Простая интерактивная фотогалереяИнформация, представленная на этой странице ориентирована в первую очередь для начинающих web-мастеров. 
Эту фотогалерею я нашёл на диске Видеокурс по созданию web-сайтов. Web-дизайн с нуля. В примере, который Вы видите, я изменил размеры фотографий и сами фотографии, а Вам представлю оригинальный вариант. Когда скачаете учебный материал, сами выберите нужные картинки или фотографии.
Если возникают проблемы при скачивании файлов, например, через браузер, скопируйте ссылку (правая кнопка мыши → копировать адрес ссылки) и скачайте файл через Download Master. Действия по установке фотогалереиРаспаковав папку с учебным материалом, Вы увидите:
Откройте последний в браузере и проверьте работу фотогалереи. Картинки нужно подготовить в двух вариантах - малого и большого размеров и загрузить в папку images вашего сайта. Размеры картинок легко менять в программе Paint.NET, которая есть в компьютере. Если в диалоговом окне, которое появляется после щелчка правой кнопкой мыши на картинках галереи, Вы выберите «свойства», то можете увидеть размеры моих картинок, маленьких - 120x90, больших - 400x280. Содержимое папки js закачайте в одноименную папку на своём сайте. Откройте файл photogallery.html и расставьте коды на свою страницу следующим образом: В разделе head подключите скрипт следующей комбинацией: <script type="text/javascript" src="js/photogallery.js"></script> Эту часть кода:
onload="MM_preloadImages('images/stepa.jpg','images/ryzik.jpg','images/murzik.jpg')"
нужно аккуратно вставить в сам тег body в таком варианте:
<body onload="MM_preloadImages('images/stepa.jpg','images/ryzik.jpg','images/murzik.jpg')">
Вставьте вместо названий изображений, выделенных маркером, свои. Этот код вставьте между тегами body в предполагаемом месте размещения будущей фотогалереи:
<div align="center">
<table width="692" border="0">
<tr>
<th colspan="2" scope="col"><h1 align="left">Друзья</h1></th>
</tr>
<tr>
<td width="160" align="center" valign="middle"><img src='images/murzik_small.jpg' width="160" height="120" onmousedown="MM_swapImage('big_foto','','images/murzik.jpg',1)"></td>
<td width="522" rowspan="3" align="right" valign="middle"><p align="right"><img src='images/murzik.jpg' name="big_foto" width="491" height="368" valign="middle" align="middle" id="big_foto"><br>
</p></td>
</tr>
<tr align="center" valign="middle">
<td><img src='images/ryzik_small.jpg' width="160" height="120" onmousedown="MM_swapImage('big_foto','','images/ryzik.jpg',1)"></td>
</tr>
<tr align="center" valign="middle">
<td><img src='images/stepa_small.jpg' width="160" height="120" onmousedown="MM_swapImage('big_foto','','images/stepa.jpg',1)"></td>
</tr>
<tr>
<td height="34" colspan="2"><p align="left"><a href="index.html"><img src='images/index_blue.jpg" alt="На главную" width="197" height="54" border="0"></a><a href="about.html"><img src="images/about_blue.jpg" alt="О себе" width="139" height="54" border="0"></a><a href="mailto:murka-2024@yandex.ru"><img src="images/write_me_blue.jpg" alt="Напишите мне" width="232" height="54" border="0"></a></p></td>
</tr>
</table>
</div>
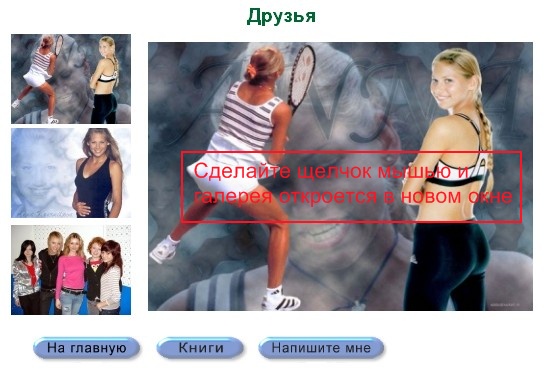
Всё, что нужно сделать в этом коде - вместо участков, выделенных красным цветом, вставить названия своих изображений в малом и большем формате, адреса ссылок своего сайта и адрес электронной почты. Вот все нехитрые действия, после выполнения которых получается примерно такая фотогалерея, как представлена выше. Хочу отметить, что вышеописанные действия производятся без использования каких-либо программ, в обыкновенных текстовых редакторах, типа БЛОКНОТ или Notepad++, но тот же результат можно получить, используя профессиональную программу для разработки и поддержания web-сайтов Adobe Dreamweaver, которая включает самые прогрессивные возможности и технологии, с помощью которых можно создавать динамичные и современные web-сайты, соответствующие последним стандартам. Данное приложение позволяет не только с легкостью проектировать дизайн сайта, используя визуальные методы, но и предоставляет необходимые средства для продуктивной разработки web-приложений. Тут присутствует полная поддержка формата CSS с функцией проверки его совместимости с различными браузерами, функциональный редактор кода web-страниц и возможность работать с такими технологиями, как: XML, jаvasсrірt, PHP, Adobe ColdFusion, ASP и ASP.NET. Появилась поддержка новых популярных CMS, функции подсказки по пользовательским классам PHP и по коду для отдельных сайтов и многое другое. Чтобы быстро и качественно научиться работать с Adobe Dreamweaver ещё раз предлагаю Вам скачать обучающий курс по созданию web-сайтов. Он ориентирован на работу именно с этой программой. Посмотрите два видеоролика по созданию фотогалереи в вышеописанной программе. Эти ролики являются частью программы обучения с предлагаемого диска: https://yadi.sk/d/SnEeRNBhduinXhttps://yadi.sk/d/HG40lYN4duimY Вы можете их использовать для работы с Adobe Dreamweaver. В этом варианте необходимо подготовить только фото и уметь обращаться с программой. Если нужны изображения кнопок, они у Вас уже есть в папке «images» в учебном материале, который Вы скачали.
Если возникают проблемы при скачивании файлов, например, через браузер, скопируйте ссылку (правая кнопка мыши → копировать адрес ссылки) и скачайте файл через Download Master. Спасибо за внимание. Учитесь делать качественные сайты, используя Adobe Dreamweaver! Удачи! L.M. | |||||
| ||||||