|
| |||||||||
|
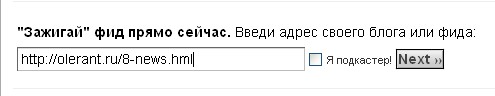
Как создать RSS-ленту на сайте индивидуальной разработки? (Продолжение)<<< На предыдущую На двух страницах. Страница 2. Сервис Feedburner.comБраузером Google Chrome пользуются многие, и хотелось бы, чтобы лента новостей правильно отражалась и в этом неплохом браузере. Входим в аккаунт Гугл, если нет, то регистрируем новый. Переходим по ссылке //FeedBurner.com. Откроется окно сервиса. Выбираем в меню «Languages» (справа вверху) русский язык. В окошко «Зажигай фид прямо сейчас» вводим адрес ленты:
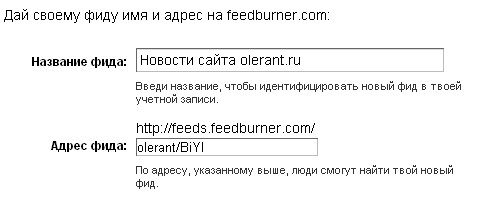
Нажимаем «next». В новом окне Вам предложат дать название вашему фиду и адрес на feedburner.com:
Жмём «next» и получаем ссылку от FeedBurner:
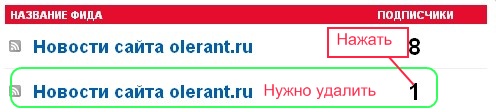
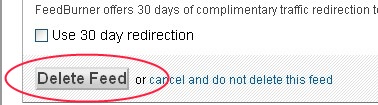
Такую ссылку все браузеры будут воспринимать корректно. Удаление ненужного фида в сервисе Feedburner.comМожет случиться так, что Вы создали несколько фидов под одним названием или просто дубликатов и желаете удалить ненужные. В этом случае выполните несколько несложных действий, которые я выразил в картинках: Действие №1:
Действие №2:
Действие №3:
Подписка на RSS-лентуЧтобы организовать подписку на RSS-ленту вашего сайта, необходимо: 1. В определённом вами месте поместить кнопку-ссылку на ваш канал новостей. В качестве изображения можно использовать такую стандартную кнопку, сохранив изображение у себя на компьютере (навести мышь на изображение, нажать правую кнопку мыши → в контекстном меню выбрать пункт «сохранить изображение»): На своём сайте в раздел footer я вставил такой код: <!--новости RSS--> <a href="//feeds.feedburner.com/Dynamic-siteru" target="_blank">Новости:</a> Ссылка на RSS-ленту, полученная в feedburner.com. Путь к изображению кнопки RRS. Когда будете анонсировать ваши новые статьи, скопируйте код между тегами item и вставьте таким образом, чтобы последние обновления были вверху и заполните новыми данными. По мере накопления страниц, старые удаляйте, чтобы не перегружать саму «ленту» и внимание ваших читателей. 2. Между тегами <head> и </head> вставить следующую строку: <link href="ссылка на ленту" rel="alternate" type="application/rss+xml" title="описание"> Результатом вставки такого кода будет появление иконки RSS-ленты в верхней части браузера. Например, так это будет выглядеть в браузере Opera: 
На этом всё. Спасибо, что посетили мой сайт. Дальнейших творческих успехов. До новых уроков. Искренне ваш, Л.М. <<< На предыдущую На двух страницах. Конец страницы 2. | ||||||||
| |||||||||