|
| ||||||
|
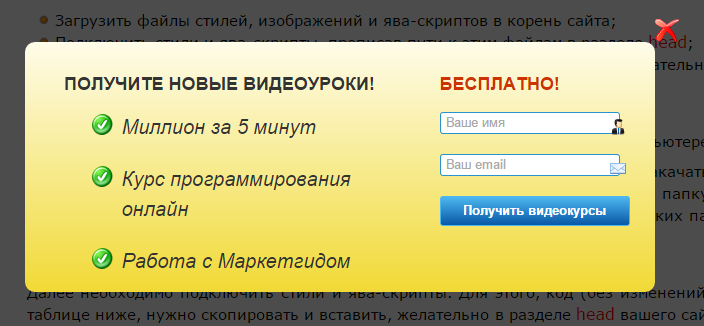
Всплывающее модальное окно с текстом и формой подпискиИнформация, представленная на этой странице ориентирована в первую очередь для начинающих web-мастеров. Cейчас мы научимся с помощью скрипта создавать специальное красивое модальное окно с формой подписки. В этом окне будет некий рекламный текст, а также поля для ввода имени и адреса электронной почты. Когда посетитель заходит на страницу вашего сайта, примерно через три секунды экран темнеет и в центре появляется всплывающее окно. Чтобы не особо раздражать посетителей сайта, окно появляется только при первой загрузке страницы; для его следующего вызова нужно удалить последние сookies (почистить куки) или перезапустить браузер. Используя окно, человек может подписаться на вашу рассылку и получить за это подарок или бонус, который Вы ему предложите. Наверняка, такую фишку Вы встречали на других сайтах, особенно, которые работают на движке Wordpress, ну а мы рассмотрим процесс установки на сайт, сделанный своими руками - самописный. Нравится Вам эта фишка или нет - это ваше личное дело. Кто желает разместить такое у себя на сайте, перейдем к рассмотрению материала. Так будет выглядеть окно на фоне затенённой страницы; его внешний вид в дальнейшем можно будет видоизменять с помощью CSS:
Если возникают проблемы при скачивании файлов, например, через браузер, скопируйте ссылку (правая кнопка мыши → копировать адрес ссылки) и скачайте файл через Download Master. Процесс установки на сайтДля осуществления этой идеи необходимо выполнить всего три простых, известных, стандартных шага:
Шаг 1Скачать архив (431 кб) с папкой modalwindow, распаковать в отдельную папку на компьютере. В папке modalwindow находятся две папки - css и js. Файлы из этих папок закачать в одноименные папки, которые находятся в корне вашего сайта: файлы из папки css (все, включая папку с изображениями!) - в папку css в корне сайта, файлы из папки js в папку js в корне сайта. Если таких папок нет в корне вашего сайта, значит их нужно создать. Шаг 2Далее необходимо подключить стили и ява-скрипты. Для этого, код (без изменений!) нужно скопировать и вставить в вашу html-страницу, желательно в разделе head, где это всё и должно располагаться:
<link rel="stylesheet" type="text/css" href="css/popuper.css">
<script type="text/javascript" src="js/jquery-ui-1.8.16.custom.min.js"></script>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.cookie.min.js"></script>
<script type="text/javascript" src="js/popuper.js"></script>
<!--[if lte IE 9]>
<script type="text/javascript" src="js/placeholder.js"></script>
<![endif]-->
<!--[if lte IE 8]>
<link href="css/popuper-ie.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="css/PIE.js"></script>
<script>
$(function() {
if (window.PIE) {
$('.rounded').each(function() {
PIE.attach(this);
});
}
});
</script>
<![endif]-->
Шаг 3Ниже представлен код самого модального окна, который можно вставлять в самый низ страницы, перед закрывающим тегом body:
<div id="popuper">
<div id="popuperContent" class="rounded">
<a href="URL текущей страницы" class="close"></a>
<div class="leftContent">
<h6>Получите новые видеоуроки!</h6>
<ul>
<li>Миллион за 5 минут</li>
<li>Курс программирования</li>
<li>Работа с Маркетгидом</li>
</ul>
</div>
<div class="rightContent">
<h6>Бесплатно!</h6>
<form>
<label>
<input class="placeholder" maxlength="40" type="text" placeholder="Ваше имя" name="name">
<img class="inputIcon" src="css/images/name.png">
</label>
<label>
<input class="placeholder" maxlength="40" type="email" placeholder="Ваш email" name="email">
<img class="inputIcon" src="css/images/mail.png">
</label>
<button class="rounded" type="submit">Получить</button>
</form>
</div>
</div>
</div>
<div id="popuperOverlayer"></div>
Шаг финальныйПосле выполнения этих трёх простых шагов, Вы получите всего лишь красивое, но не функциональное модальное окно с формой подписки. Поэтому, форму модального окна нужно связать с сервисом рассылок. В этот код нужно вносить дополнения и изменения, взятые из формы выбранного вами сервиса рассылок, чтобы привязать к этому сервису. После внесения всех дополнений получится уже работоспособная форма, код которой вставляйте в самый низ html-страницы перед закрывающим тегом body. Ниже представлен пример заполнения формы с сервиса Смартреспондер. Но, этот сервис «приказал долго жить» с 1 ноября, поэтому нижеприведенный код рассмотрите как пример внесения изменений:
<div id="popuper">
<div id="popuperContent" class="rounded">
<a href="URL текущей страницы" class="close"></a>
<div class="leftContent">
<h6>Получите новые видеоуроки!</h6>
<ul>
<li>Миллион за 5 минут</li>
<li>Курс программирования онлайн</li>
<li>Работа с Маркетгидом</li>
</ul>
</div>
<div class="rightContent">
<h6>Бесплатно!</h6>
<form name="SR_form" target="_blank" action="//smartresponder.ru/subscribe.html" method="post" onsubmit="return SR_submit(this)">
<label>
<input class="placeholder" maxlength="40" type="text" placeholder="Ваше имя" name="field_name_first">
<img class="inputIcon" src="css/images/name.png">
</label>
<label>
<input type=hidden name="did[]" value="211933">
<input type=hidden name=version value="1">
<input type=hidden name=tid value="0">
<input type=hidden name=uid value="63387">
<input type=hidden name=lang value="ru">
<input class="placeholder" maxlength="40" type="email" placeholder="Ваш email" name="field_email">
<img class="inputIcon" src="css/images/mail.png">
</label>
<button class="rounded" type="submit" name="SR_submitButton">Получить</button>
</form>
</div>
</div>
</div>
<div id="popuperOverlayer"></div>
В этом коде можно и нужно поменять рекламный текст, согласно вашим предпочтениям. И Вам останется заменить только лишь элементы, которые определяют какая рассылка будет выполняться (из кода формы сервиса рассылок!). В данном случае это - цифры в строках, либо полностью эти строки:
<input type=hidden name="did[]" value="211933"> И это всё, что от Вас требуется! Модальное окно будет изумительно работать и увеличивать базу подписчиков на полном автомате! Счастья Вам! L.M. | |||||
| ||||||