|
| ||||||
|
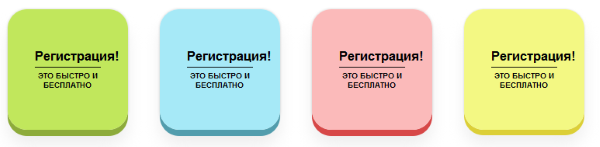
Кнопки, реагирующие на наведение мышиИнформация, представленная на этой странице ориентирована в первую очередь для начинающих web-мастеров. Большие, круглые кнопки создаются на CSS3 без использования изображений. В обычном состоянии применены тени для создания 3D-эффекта, который устраняется при наведении мыши, а сама кнопка одновременно изменяет цвет. Вашему вниманию представлено четыре цветовых варианта.
Установка на сайт1. Код в таблице внизу вставить в раздел head или файл стилей сайта: Для выделения текста сделайте щелчок мышью.Для увеличения окна, «подцепите» мышью правый нижний угол. В коде CSS можно производить допустимые регулировки: ширина и высота кнопок, отступы, размер текста, цвет и т.д. Изменяя радиус закругления, можно добиваться изменения внешнего вида кнопок. Если в строке 
2. А этот код скопируйте и расположите в разделе body в том месте, где желаете видеть кнопку (кнопки): <a href="#" class="css3dbutton"> <span class="outer"> <span class="top">Регистрация!</span> <span class="bottom">Это быстро и бесплатно</span> </span> </a> <a href="#" class="css3dbutton blue"> <span class="outer"> <span class="top">Регистрация!</span> <span class="bottom">Это быстро и бесплатно</span> </span> </a> <a href="#" class="css3dbutton pink"> <span class="outer"> <span class="top">Регистрация!</span> <span class="bottom">Это быстро и бесплатно</span> </span> </a> <a href="#" class="css3dbutton yellow"> <span class="outer"> <span class="top">Регистрация!</span> <span class="bottom">Это быстро и бесплатно</span> </span> </a> Проставьте адреса ссылок на страницу регистрации (в данном случае). Благодарю за внимание. Посещайте мой сайт. Пока! L.M. | |||||
| ||||||