|
| ||||||
|
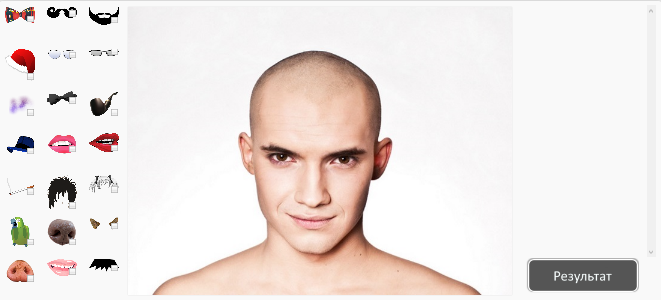
Интерактивное изменение изображения на jQuery, CSS3 и PHPИнформация, представленная на этой странице ориентирована в первую очередь для начинающих web-мастеров. Сегодня я хотел бы показать Вам, как создать интересное интерактивное приложение для добавления забавных штрихов к изображению. Для перетаскивания и изменения размера маленьких элементов, таких как усы и очки, например, мы будем использовать JQuery. С помощью PHP образы и элементы будут объединяться и показываться конечный результат. При открытии приложения Вы увидите примерно такую картинку: 
А здесь Вы видите, как с помощью этого приложения можно изменить картинку до неузнаваемости: 
По завершению всех манипуляций с образом, Вам остаётся только нажать кнопку Результат и сохранить обновлённое изображение на свой компьютер.
Если возникают проблемы при скачивании файлов, например, через браузер, скопируйте ссылку (правая кнопка мыши → копировать адрес ссылки) и скачайте файл через Download Master. Установка на сайтПроцесс установки на свой сайт прост до безобразия. Просто скачайте предоставленный материал, распакуйте в отдельную папку на компьютере. Папку ImageVampUp со всем её содержимым закачайте на сервер сайта, либо в корневую, либо в любую другую папку и откройте индексный файл. Как результат - Вы увидите первоначальную картину. Индексный файл можете изменять по вашему усмотрению, в плане привязки к своему сайту (доктайп, кодировка, метатеги, названия и т.д.). Главное изображение background.jpg загружается непосредственно в папку ImageVampUp и имеет размеры 640x480 пикселов. Примечание: цены бы не было этому приложению, если бы можно было загружать изображение любому пользователю вашего сайта в режиме онлайн! Ну, а пока, это можете сделать только Вы, уважаемый web-мастер, на чьём сайте находится данное приложение. Спасибо за внимание. Улыбайтесь почаще! Больше позитива! Не забывайте посещать мой скромный сайт. Пока-пока! L.M. | |||||
| ||||||