|
| ||||||
|
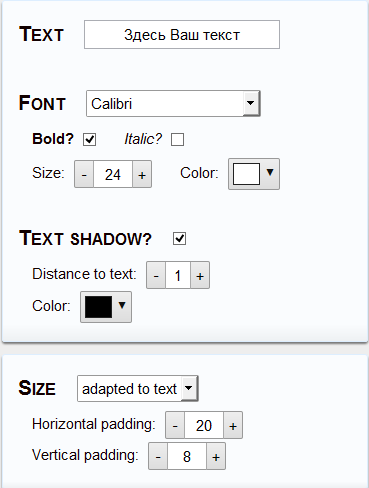
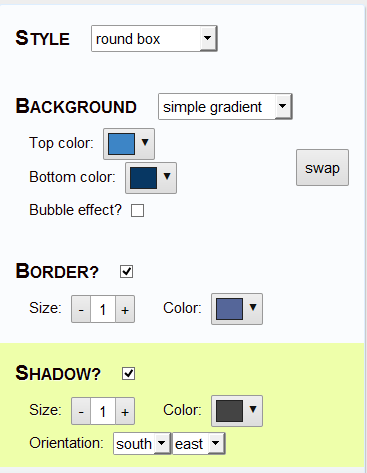
Генераторы кнопок онлайнИнформация, представленная на этой странице ориентирована в первую очередь для начинающих web-мастеров. У меня на сайте есть несколько вариантов создания различных кнопок. А в этой статье я хотел бы представить вашему вниманию два замечательных онлайн сервиса для создания подобных вещей. Такой подход самый простой, удобный и понятный. Всего лишь нужно ввести параметры будущей кнопки и скачать её изображение или CSS-код. 1. Da Button FactoryDa Button Factory - бесплатный онлайн сервис. Введите данные в поля и изменения будут применены в режиме реального времени. По окончанию, используйте ссылку Скачать (Download), чтобы получить изображение кнопки, или нажмите кнопку Вставить (Embed), чтобы напрямую интегрировать кнопку в веб-сайт (получить её стили - CSS). В первом случае Вы получаете простое изображение кнопки и добавляете ссылку: <a href="#" target="_blank"><img src="img/button.png" width="203" height="46" alt="кнопка регистрации"></a> Если разместить изображение кнопки в папке img, а HTML-код скопировать и вставить на страницу сайта, получится следующее: Во втором же случае получим подобие интерактивной кнопки: РегистрацияПреимущества второго варианта очевидны и плюс ко всему Вы имеете возможность кардинально изменять внешний вид кнопки с помощью CSS. CSS такой кнопки:
.button{
display: inline-block;
padding: 8px 20px;
background: #c6a93d;
border: 1px solid #081f65;
border-radius: 999px;
box-shadow: 4px 4px 0 0 #444;
color: #fff;
font: normal 700 24px/1 "Open Sans", sans-serif;
text-align: center;
text-shadow: 1px 1px 0 #000;
}
HTML: <a href="#" class="button" target="_blank">Регистрация</a> Примечание: синий и красный цвета текста кнопки, являющегося ссылкой, определяются стилями ссылок сайта. Если хотите поменять эти цвета, добавьте стили в HTML-код кнопки. Эти стили здесь будут иметь приоритет. HTML:
<a href="#" class="button" style="color: Moccasin;" target="_blank">Регистрация</a>
Получится что-то вроде этого: РегистрацияОбразцы возможных вариантов кнопок, получаемых с помощью сервиса
| |||||
| ||||||