|
| ||||||
|
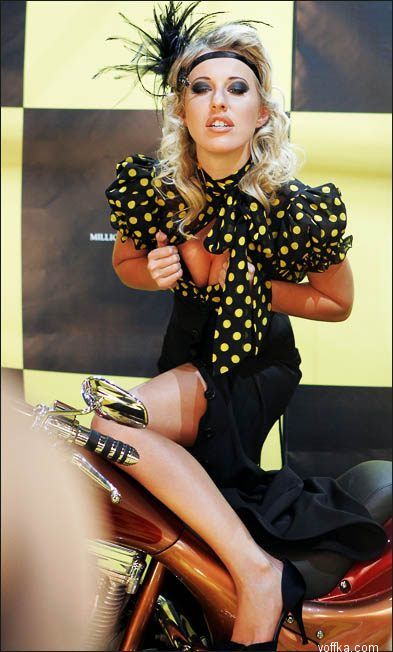
Плавное увеличение картинки при наведении на неё курсора мышиИнформация, представленная на этой странице ориентирована в первую очередь для начинающих web-мастеров. Как сделать, чтобы изображение малого размера на странице вашего сайта могло плавно увеличиться при наведении курсора мыши? Взгляните, пожалуйста, как это происходит на примере небольшой фотосессии очаровательной Николь Кидман: 

 


Изображения могут принимать разные размеры. Это зависит от ваших настроек для изображений: до увеличения (например, width="110" height="160") и размеров оригинальных картинок, которые выводятся в натуральную величину. Одним из существенных недостатков такого способа, по мнению многих наблюдателей эффекта, является тот факт, что при увеличении картинки происходит смещение контента сайта к низу, то есть, картинка раздвигает контент. Но, такой эффект имеет право на существование. У меня на сайте есть ещё несколько замечательных способов увеличения картинки при наведении и при щелчке мышью, когда изображение, увеличиваясь, не оказывает влияние на смежный контент. Другие примеры смотрите в карте сайта в разделе Работа с изображениями. Если желаете разместить у себя на сайте изображения с таким эффектом, то вам необходимо проделать следующее: 1. Скачать архив с материалом и распаковать в отдельную папку на компьютере.
Если возникают проблемы при скачивании файлов, например, через браузер, скопируйте ссылку (правая кнопка мыши → копировать адрес ссылки) и скачайте файл через Download Master. 2. Фото из папки images (можно сразу вставить свои изображения или фотографии) загрузить в аналогичную папку на вашем сайте. 3. Папку imagesize с двумя файлами imagesize.css и imagesize.js внутри, загрузить в корневую папку сайта. 4. Путь к этим файлам на созданной странице вашего сайта прописать между тегами head, а ссылки на картинки вставить между тегами body. И получится такая вот «картина маслом»: <html> <head> <link rel="stylesheet" href="/imagesize/imagesize.css" type="text/css"> <script type="text/javascript" src="/imagesize/imagesize.js"></script> </head> <body> <div align="center"> <img class="expando" border="0" src="/images/jolil.jpg" width="120" height="140" alt="Анджелина Джоли"> <img class="expando" border="0" src="/images/ksenia.jpg" width="100" height="140" alt="Ксения Собчак"> </div> </body> </html> Если скопировать коды, выделенные маркером и вставить в определённые места, то получится так: 

Размеры изображений в коде выставляйте такие, какими вы хотели бы их видеть до увеличения, например, width="100" height="140". А размеры оригинальных картинок также могут быть разными, это хорошо видно на примере. Их можно легко изменить в Adobe Photoshop:
Если у вас не установлен Фотошоп, эту операцию с таким же успехом можно производить в программе Paint.NET, которая есть в арсенале операционной системы:
Спасибо, что посетили мой скромный сайт. Всего Вам доброго и светлого! Успехов! L.M. | |||||
| ||||||