|
| ||||||
|
Как создать привлекательное флeш-меню?Информация, представленная на этой странице ориентирована в первую очередь для начинающих web-мастеров.
Посмотрели демо-пример? Пока неплохо. На белом фоне всё вроде бы нормально. Но, что будет, если изменим фон? В этом случае получится так. Какой «подводный камень» вдруг появился на пути! Картинки, которые я скачал с Яндекса имеют белый фон и рамку, различную высоту, что не красит наше меню. А нам очень желательно иметь изображения, контур которых граничил бы непосредственно с фоном страницы. Такие изображения часто встречаются на сайтах. И в нашем случае они бы смотрелись куда привлекательней. Для этого необходимо фон картинки сделать прозрачным. Фон и рамка будут сливаться с основным фоном и создаётся впечатление, что изображение, как будто обрезано по контуру. Сделать фон изображения прозрачным можно в программе Adobe Photoshop. Adobe Photoshop замечательная программа, но возможно, не у всех она установлена, да и навыков работы с программой у некоторых пользователей компьютера мало. Есть неплохой вариант для устранения этой проблемы - Photo editor online. Проходим по этой ссылочке //www.pixlr.com/editor/?loc=ru и попадаем в онлайн-программу, окно которой напоминает Фотошоп. 
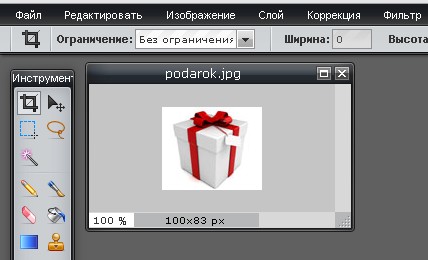
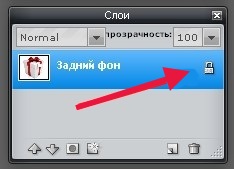
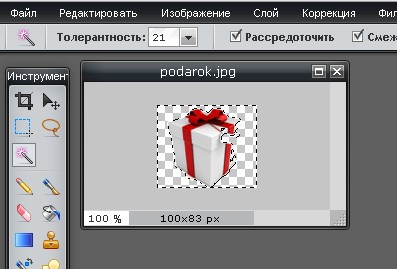
Выбран, как видите, файл podarok.jpg у которого фон белый. Наша задача состоит в том, чтобы белый фон данного рисунка заменить на прозрачный. Когда окошко с выбранным файлом появилось в окне программы, в среднем правом окне «Photo editor online» вы увидите уменьшенную копию этого изображения, надпись «Задний фон» и рисуночек Замочка: 
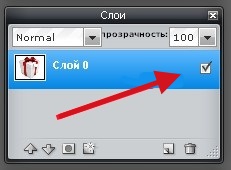
Двойной клик по изображению замочка снимет блокировку изменения фона и вместо замочка появится галочка: 
На панели инструментов выбираем Волшебную палочку (третья снизу) и кликаем по фону картинки. Удаляем фон нажатием кнопки Delete и получаем нужное нам изображение с прозрачным фоном: 
В верхнем меню программы «Photo editor online» (не путать с аналогичными вкладками на браузере!) жмём Файл → сохранить. Если мешает панель «Инструменты», подцепите её мышкой за верх и переместите в другое место. Таким образом мы получаем изображения с прозрачным фоном, которые при вставке в код флеш-меню и загрузке на сайт дадут следующий результат. Теперь при любом цвете основного фона страницы наши рисунки будут выглядеть симпатично.
Если возникают проблемы при скачивании файлов, например, через браузер, скопируйте ссылку (правая кнопка мыши → копировать адрес ссылки) и скачайте файл через Download Master. Скачать архив, распаковать. Изображения из папки images скопировать в папку с изображениями на вашем сайте. Папку interface закачать в корень сайта. Html-код из файла animenu.html скопировать на свою страницу в соответствующие места. Таблицу стилей можно добавить в свой файл style.css. Поэкспериментируйте с настройками CSS. Количество картинок (ссылок) в меню можно увеличить.
Спасибо за внимание. Желаю «счастья, здоровья и успехов в личной жизни»! L.M. | |||||
| ||||||