|
| |||||||||
|
Звук на web-страницеИнформация, представленная на этой странице ориентирована в первую очередь для начинающих web-мастеров.
При воспроизведении музыкальных файлов на вашей странице будут использоваться теги bgsound, embed, которые определяет характеристики воспроизведения (первый) и используются для вставки музыкального файла (второй). Во-первых, тег bgsound должен размещаться строго в контейнере head. Во-вторых, оба эти тега не входят в спецификацию HTML и код страницы с их использованием не пройдет валидацию! Фоновый звук в браузере Internet Explorer
<bgsound src="/mp3/kutschin.mp3" loop="1" volume="-10" balance="0">
Настройки:
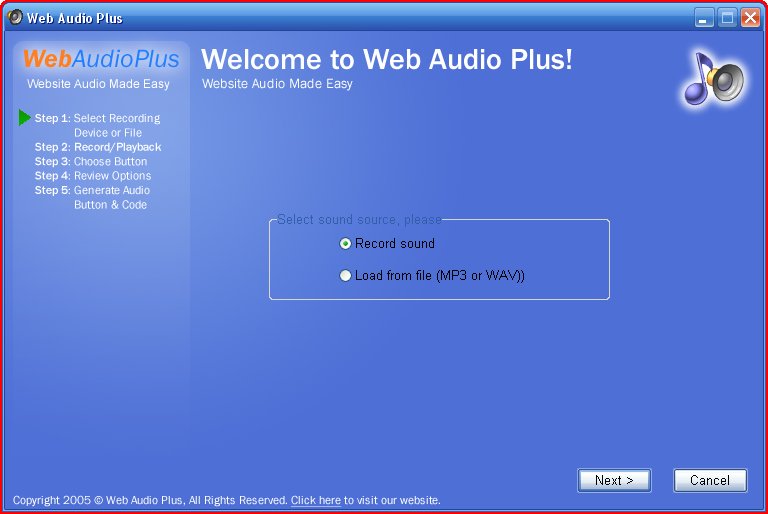
Создание аудио плеера с помощью программы Web Audio Plus
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="//download.macromedia.com/pub/shockwave/cabs/flash/swflash. cab#version=6,0,29,0" width="150" height="55"> <param name="movie" value="/mp3/AudioPlayer.swf"> <param name="quality" value="high"> <embed src="/mp3/AudioPlayer.swf" quality="high" pluginspage="//www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash"width="150" height="55"></embed> </object> А плеерок имеет следующий вид (коты в комплект не входят):
Такой код для вставки аудио на сайт создаётся с помощью небольшой, но замечательной «ультра-супер» программки, которая называется Web Audio Plus: Сделайте щелчок мышью на изображении для показа оригинального размераПорядок работы с программой1. Запускаем программу и выбираем источник звука. Программа предлагает два варианта: Record sound - запись аудио с микрофона и Load from file - загрузка готового mp3 или wav-файла. Допустим, мы выбрали второй вариант. Нажимаем next. 2. Нажимаем кнопку Open, выбираем желаемый музыкальный файл в папке компьютера. В окошке, расположенном ниже, выбираем качество звучания. Нажимаем next. 3. В верхнем окне выбираем внешний вид плеера, в нижних двух окнах - цвет кнопок, а также цвет фона. Слева в окне появляется окно предосмотра, где мы видим результат. Жмём next. 4. Если поставить галочку в чекбоксе «Autoplay audio», воспроизведение будет начинаться автоматически. В окошках ниже выставляем размеры плеерка. Нажимаем Copy HTML text, код плеера копируется в буфер обмена. Сохраняем код в блокноте на рабочий стол. 5. Жмем кнопку Make, происходит генерация файла «svf» и сохранение в указанной папке. Путь для сохранения файла «AudioPlayer.swf» по умолчанию также на рабочем столе. Нажав кнопку «Run player», проверяем результат. Плеер должен работать. Закрываем программу. Итак, на рабочем столе имеем два файла: «AudioPlayer.swf» и, например, «player.txt». Опробуем плеер, кликнув на «AudioPlayer.swf». Если плеер не работает, проверьте установку «Adobe Flash Player» на компьютере. Последнюю версию можно загрузить на официальном сайте //get.adobe.com/ru/flashplayer/ Плеерок в таком первозданном виде будет прекрасно работать у Вас на компьютере. Далее, чтобы он работал на сайте, необходимо вставить код плеера из файла «player.txt» в вашу страницу сайта и закачать в определённое место на сервер файл «AudioPlayer.swf» и подправить пути к файлу плеера в коде (в двух местах). Эти места выделены маркером (смотри выше код). Всё! Прослушивание радио-онлайнДля любителей слушать радио есть прекрасная возможность делать это в онлайн-режиме. Cписок онлайн радио - TOP 50: Можно установить ссылки на любимые радиостанции. Вот к примеру, ссылка на онлайн вещание радиостанции Русское радио:
Если установить Radio W Toolbar (я установил в «Mozilla»), то получите дополнительную возможность слушать любую из заявленных станций из панели инструментов браузера. А также сможете играть в игры, смотреть ТВ и многое другое. Удачи Вам! Слушайте хорошую музыку и будьте здоровы! | ||||||||
| |||||||||