|
| |||||||
|
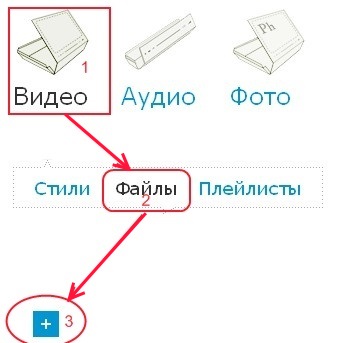
Как вставить собственное видео на свой сайт, блог? (Страница 3)Читайте далее: <<< в начало 1 * 2 * 3 * 4 Вариант №3Использование сервиса RuTubeВсе процедуры, описанные выше, применимы и к сервису RuTube. Производимые операции примерно аналогичны первому варианту, поэтому будем уделять меньше внимания мелким деталям. 1. Проходим по ссылочке //rutube.ru/ и регистрируемся. 2. После процедуры регистрации можно добавлять своё видео, используя ссылку «Загрузить ролик» (вверху справа). Всё происходит примерно по тому же сценарию. Этот сервис мне почему-то больше нравится. После входа в свой личный кабинет, Вы чётко видите ваши загруженные ролики, можете размещать их по рейтингам, здесь удобное общее меню, можно удалить любой надоевший, конечно свой, ролик. Вариант №4Cервис Uppod- конструктор плееров для сайтовГлавной особенностью этого метода является то, что файлы вашего фильма будут находиться на вашем же сайте. Если у Вас нет сайта, вариант использования такого метода тоже возможен - читать здесь //uppod.ru/talk_313 1. Регистрируемся, пройдя по ссылке //uppod.ru/ и нажав кнопки Войти → Регистрация. Необходимо выбрать логин и ввести адрес электронной почты и пароль. 2. В своём аккаунте изучите меню, обратите внимание на возможности плеера 3. Нажмите в верхнем среднем меню ссылку Справка и можете выполнить все рекомендуемые действия по сборке плеера, пройдя по ссылке Простая инструкция. Кто желает, пожалуйста, руководствуйтесь инструкцией сервиса Uppod, а я хочу представить то же самое в максимально упрощённом и понятном варианте. Создаём свой плеер1. Загрузите ваше видео на сайт, допустим, в папку my_video. Варианты возможных видеофайлов посмотрите в разделе Справка → Видео по ссылке Поддерживаемые форматы (FLV, H.264). Я не очень силён в вопросах кодирования видео в FLV и MP4 (H.264) с помощью «FFmpeg», как описано в этом разделе, а пользуюсь видеоконвертером Tipard Video Converter, чтобы просто переконвертировать своё видео в формат FLV. Это замечательный инструмент с массой дополнительных полезных функций. 2. Создайте и закачайте в «корень» сайта три папки: uppod_player, uppod_styles, uppod_playlist. 3. Скачайте файл плеера для сайта по ссылке Скачать плеер, и загрузите файл uppod.swf в папку uppod_player. 4. В своём аккаунте нажимаем Видео → Файлы и затем на +, чтобы добавить файл:
5. В открывшемся окошке вводим название фильма и прописываем путь к папке, в какую он закачан. В нашем случае это папка my_video. Жмём OK. 6. В аккаунте на вкладке Видео нажимаем Стили → +:
В окне выбора стилей указываем размер экрана, скругление, цвет и т.д. Нажимаем кнопку Сохранить. Далее скачиваем стили и данный файл закачиваем в папку uppod_styles на свой сайт. Созданные стили можно прикрепить к любому файлу или плейлисту. 7. Ну, и ещё нажмите на Плейлист и вставьте свой файл. 8. Укажите пути к файлам плеера, папке со стилями и плейлистами, нажав в аккаунте Настройки:
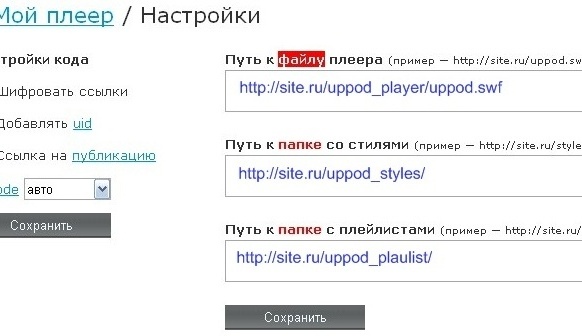
Не используйте в путях ПРОПИСНЫЕ буквы! 9. Вставьте HTML-код плеера на свой сайт. Для этого на вкладке Файлы нажмите на название вашего видео и в опциях выберите Код:
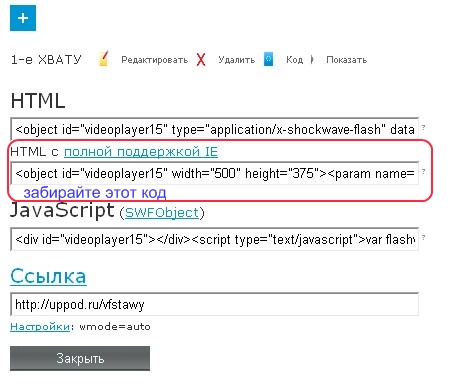
Скопируйте и «заберите» нужный Вам код. Чтобы не было проблем, лучше берите код, отмеченный на скриншоте, с полной поддержкой IE:
В итоге смотрим результат «трудов наших праведных»: Читайте далее: <<< в начало 1 * 2 * 3 * 4 | ||||||
| |||||||