|
| ||||||
|
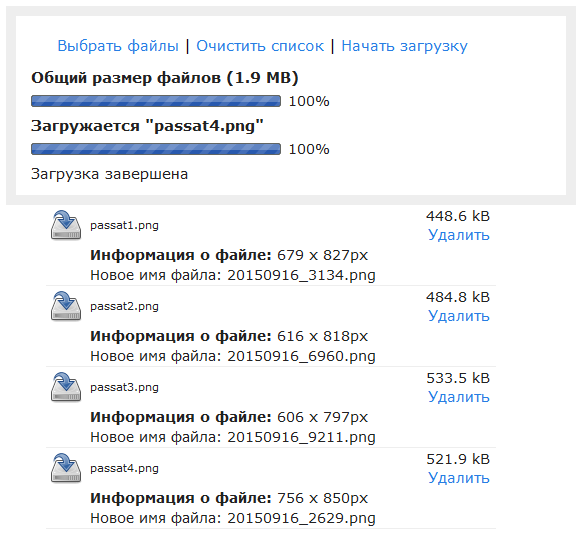
Массовая загрузка файлов на сервер с помощью скрипта FancyUploadИнформация, представленная на этой странице ориентирована в первую очередь для начинающих web-мастеров. Сегодня я хочу представить Вам любопытный способ массовой (тотальной) загрузки изображений на сайт. Данный скрипт удобен и прост в использовании. Процесс загрузки файлов обеспечивается посредством возможностей AJAX и происходит без перезагрузки страницы. При этом Вы можете наблюдать весь процесс загрузки и информацию о загружаемом файле. Данный скрипт использует библиотеку mootools и flash файл, с помощью которого осуществляется вывод информации и красивая анимация при загрузке, а так же другие файлы javascript и php. В случае удачного завершения процесса появляется сообщение «Загрузка завершена» и выводится информация о файле (ширина, высота загруженного изображения, новое имя и размер файла): 
В случае ошибки, естественно, появится соответствующее сообщение.
Размер загружаемого файла не должен превышать 2 Мб. В противном случае, скрипт выдает сообщение об ошибке загрузки.
Загруженные файлы с новыми именами на сервере будут находиться в папке uploads.
Если возникают проблемы при скачивании файлов, например, через браузер, скопируйте ссылку (правая кнопка мыши → копировать адрес ссылки) и скачайте файл через Download Master. Установка на сайтСкачайте архив с исходными файлами, распакуйте в отдельную папку на компьютере. Папку fancyupload целиком закачайте на сервер сайта и откройте индексный файл. Проверьте работу скрипта. Для корректной работы требуется включить поддержку JavaScript в используемом Вами браузере. Не забудьте установить на каталог uploads права на запись 755 или 777 (в TotalCommander: файлы → изменить атрибуты). 1. В индексном файле в разделе head прописаны пути к скриптам и стилям: <script type="text/javascript" src="source/mootools.js"></script> <script type="text/javascript" src="source/Swiff.Uploader.js"></script> <script type="text/javascript" src="source/Fx.ProgressBar.js"></script> <script type="text/javascript" src="source/Lang.js"></script> <script type="text/javascript" src="source/FancyUpload2.js"></script> <link rel="stylesheet" type="text/css" href="source/styles.css"> Далее идёт скрипт, отвечающий за загрузку изображений, где отмечены разрешенные типы файлов. Приведу участок кода:
// remove that line to select all files, or edit it, add more items
typeFilter: {
'Изображения (*.jpg, *.jpeg, *.gif, *.png)': '*.jpg; *.jpeg; *.gif; *.png'
},
2. В разделе body размещён код формы, где Вы можете сменить текст ссылок и проверить или поменять пути к файлам вспомогательных изображений: <div> <form action="server/script.php" method="post" enctype="multipart/form-data" id="form-demo"> <fieldset id="demo-fallback"> <legend>Загрузить изображения</legend> <p>В вашем браузере отключено выполнение JavaScript. Для корректной работы требуется включить JavaScript.</p> <label for="demo-photoupload"> Загрузить фото: <input type="file" name="Filedata"> </label> </fieldset> <div id="demo-status" class="hide"> <p> <a href="#" id="demo-browse">Выбрать файлы</a> | <a href="#" id="demo-clear">Очистить список</a> | <a href="#" id="demo-upload">Начать загрузку</a> </p> <div> <strong class="overall-title"></strong><br> <img src="assets/progress-bar/bar.gif" class="progress overall-progress" alt=""> </div> <div> <strong class="current-title"></strong><br> <img src="assets/progress-bar/bar.gif" class="progress current-progress" alt=""> </div> <div class="current-text"></div> </div> <ul id="demo-list"></ul> </form> </div> 3. Если есть определенные знания CSS и желание что-либо поменять во внешнем виде формы, обращайтесь к файлу стилей в папке source. Спасибо за внимание. Будьте здоровы! Посещайте мой сайт. Пока! L.M. | |||||
| ||||||