|
| ||||||
|
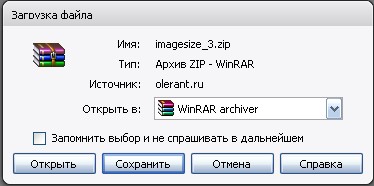
ГиперссылкиИнформация, представленная в статье ориентирована в первую очередь для начинающих web-мастеров. На двух страницах. Страница 1. На следующую >>> Возможность ссылаться на другие документы, ресурсы и услуги в сети Интернет, является первейшей необходимостью. Эту роль выполняют ссылки (гиперссылки), которые создаются с помощью парного тега <a>. Атрибут href этого тега указывает на адрес документа куда ведёт ссылка - на другой документ, на часть документа, создание письма электронной почты, скачивание файла или создание навигационного меню. Содержание контейнера между тегами <a></a> называется элементом привязки. Ссылки можно условно разделить на абсолютные и относительные. Например, ссылка Ссылка на другой документ, страницу или ресурсПример кода простейшей ссылки:<a href="#">Ссылка открывается в родном окне</a> Если этот код скопировать и вставить в web-страницу сайта, проставить нужный URL, получится так: Ссылка открывается в родном окнеПри наведении курсора мыши ссылка приобретает цвет, указанный в стилях страницы или файле css. Кликнув на активную ссылку мы перейдём на указанный ресурс. Заметьте, что страница, на которую вела ссылка, открылась в том же окне браузера, где была загружена предыдущая страница. Чтобы создать ссылку, которая будет открываться в новом окне браузера, необходимо добавить атрибут target со значением blank. В этом случае код ссылки будет выглядеть так: <a href="#" target="_blank">Ссылка откроется в новом окне</a> Если сделать щелчок мышью по такой ссылке, то желаемая страница откроется в новом окне браузера: Ссылка откроется в новом окнеСледует заметить, что есть ещё значение атрибута target parent, которое указывает браузеру на открытие ссылки в том же окне, но, как у нас произошло в первом случае, ссылка открылась по умолчанию таким образом и без этого значения. Всё бы хорошо, да есть одна маленькая проблема — атрибут target отсутствует в спецификации XHTML 1.0 Strict и, соответственно, не проходит валидацию! Поэтому, там для открытия ссылки в новом окне вместо не валидного атрибута target рекомендуется применять JavaScript;: onclick="return !window.open(this.href)". Но это только для спецификации XHTML 1.0. Данный атрибут в остальных случаях можно успешно применять. Пример кода ссылки с JavaScript:<a href="#" onclick="return !window.open(this.href)">Ссылка откроется в новом окне</a> Проверим, что получилось: Ссылка откроется в новом окнеВ случае, когда Вам необходимо, чтобы все ссылки открывались в новом окне, укажите это между тегами <head> с помощью следующей строки: <base target="_blank">. Атрибут target в коде всех ссылок в теле документа в этом случае не используем. Но, если он и будет прописан с любым значением, будет выполняться только команда на открытие в новом окне. Ссылка на скачивание файлаЭта гиперссылка в коде выглядит так же, как и обычная ссылка, только название файла имеет другое расширение, которое определяется типом архиватора. Наиболее распространёнными и широко известными программами для сжатия файлов в Windows являются WinZip, WinRar, а также их альтернативные варианты. Соответственно и файлы имеют расширения zip или rar. Для ваших пользователей, особенно начинающих, будет удобнее, когда вы станете выкладывать файлы на сервер для скачивания с расширением zip, так как Zip-архиватор имеется в арсенале практически любой ОС, а Rar-архиватор пользователь компьютера должен устанавливать самостоятельно, поэтому, может случиться, что Rar-архив кое-кто из пользователей, особенно начинающих открыть не смогут, пока не установят программу WinRar, а на это уйдёт определённое время. Но, есть один момент, который препятствует распространению файлов с расширением zip - считается, что в таких архивах легче передавать или распространять вирусы. Пример кода ссылки на скачивание файла:<a href="https://ваш сайт.ru/папка с фалами/название файла.zip (.rar)">Ссылка на скачивание файла</a> Нажимаем на ссылку и пробуем, что получилось: Ссылка на скачивание файлаПоявилось всплывающее окошко (пример с браузером Opera) с диалогом для выполнения дальнейших операций: 
Выберите нужную Вам операцию, например «Сохранить», укажите в открывшемся диалоговом окне место для файла и скачайте его в папку на своём компьютере. Кстати, может появиться и не это окошко, а, например, окно установленного на вашем компьютере мастера закачки файлов. Якорные ссылкиМногим уже известно это понятие и, посещая разные сайты, Вы, наверняка, замечали эти ссылки. Например, когда на странице сайта расположено много материала и его автор захотел отправить вас к какому-то абзацу на странице, он ставит якорную ссылку и проходя по ней Вы мгновенно находите нужное место. Например, если я хочу отправить Вас к заголовку Ссылка на другой документ, страницу или ресурс, расположенному на этой же странице, только немного выше, я предлагаю щёлкнуть мышью по Ссылке, ведущей к указанному месту. Всё получилось? Вы вернулись снова к этому месту и теперь посмотрим, как это можно сделать с помощью вставки HTML-кода. В том месте страницы, где Вы планируете поставить якорную ссылку, разместите код:
<a href="#test" title="К такому-то абзацу">К такому-то абзацу</a>
#test - атрибут href, указывающий браузеру на то, что нужно перейти по этой ссылке в то место, где есть элемент с id="test", о котором сейчас поговорим. А вот этот id="test" нужно вмонтировать в то место, куда вы направляете пользователя. Проще всего сделать так: <p id="test"></p> То есть, этот абзац просто вставляете в нужное место. Обратите внимание на соответствие атрибутов test в обоих местах. Кстати, этому атрибуту (в моём случае это test) вы можете дать любое своё название. Таким же образом можно сделать якорную ссылку на определенное место на другой странице сайта. В этом варианте необходимо дополнительно указать адрес страницы: <a href="about.html#test" target="_blank" alt="Ссылка" title="К такому-то абзацу">К такому-то абзацу</a> about.html - адрес страницы, куда направится пользователь. Атрибут target со значением "_blank" говорит о том, что страница будет открыта браузером в новом окне. Конечно, можно обойтись и без этого, но, мне кажется, что в новом окне удобнее и пользователь не потеряет из виду страницу на которой находился. Не забывайте заполнять значения атрибутов alt и title! Например, я не хочу повторяться и объяснять как можно изменить размеры изображений и посредством якорной ссылки отправляю Вас на совершенно другую страницу моего сайта с нужной информацией. В этом случае я пишу, что освежить в памяти процедуру смены размеров изображений вы можете ЗДЕСЬ. Вот и всё о якорных ссылках. Переходите на вторую страницу, продолжим изучение ссылок. На двух страницах. Конец страницы 1. На следующую >>> | |||||
| ||||||