|
| ||||||
|
Горизонтальное меню с бегущей строкой в контейнереИнформация, представленная на этой странице ориентирована в первую очередь для начинающих web-мастеров. Скриншот меню с бегущей строкой:
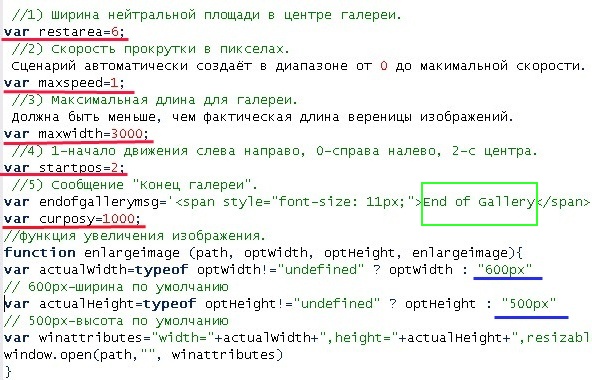
Если возникают проблемы при скачивании файлов, например, через браузер, скопируйте ссылку (правая кнопка мыши → копировать адрес ссылки) и скачайте файл через Download Master. Распакуйте архив с материалом в «текущую папку» на компьютере. В папке menu_running_line находятся три папки (css, img, js) и документ demo.html. Откройте его в своём браузере и проверьте функциональность меню. Вверху размещены ссылки обычного меню, кликнув по которым Вы переходите на запланированную страницу. Ниже в контейнере размещена бегущая строка с изображениями. Строка будет двигаться, при наведении на картинку её рамка должна изменять цвет. При клике на картинку она появляется в натуральном размере. Курсор мыши должен в это время измениться и принять изображение маленькой лупы со значком + (плюс). В данном случае при вторичном клике картинка увеличивается дополнительно, а курсор принимает изображение маленькой лупы со значком - (минус). Дальнейшие действия произведите в обратном направлении для возврата к исходному состоянию. Для установки меню на сайт можно загрузить папку целиком в корень сайта, а можно только содержимое папки menu_running_line - три папки и файл. Предпочтительнее первый вариант, так как названия папок могут совпадать с названиями в корне вашего сайта. Допустим, мы загрузили папку целиком. Откроем в браузере страницу по адресу Файл «demo.html»Код из файла demo.html монтируйте в страницу вашего сайта. Если загрузили папку menu_running_line целиком, файл вашей страницы должен быть в этой папке. Обратите внимание на кодировку, здесь она utf-8. Если ваш сайт имеет другую кодировку, документ и все файлы в папках необходимо перекодировать. О перекодировке смотрите ЗДЕСЬ. Эту часть кода из файла demo.html вставьте в head: <link rel="stylesheet" type="text/css" href="css/style.css"> <link rel="stylesheet" type="text/css" href="css/gallerys.css"> <title>меню с бегущей строкой в контейнере</title> <script type="text/javascript" src="js/motionga.js"></script> Остальной код из файла demo.html вставьте в body, проставьте адреса ссылок и их названия в верхнее меню, а также названия изображений: <div class="container"> <h3>Меню с бегущей строкой в контейнере</h3> <div class="header"></div> <div class="minicontainer"> <!--Верхнее меню--> <table class="t_menu" cellpadding="8" cellspacing="0" align="center" width=95%> <tr> <td align="center"><a href="/">Мой сайт</a></td> <td align="center"><a href="/agent/index.html"> Электронные книги</a></td> <td align="center"><a href="/forex/sovetnikforex.html"> Партнёрка Форекс</a></td> <td align="center"><a href="/moj-magazin.html"> Мой магазин</a></td> <td align="center"><a href="/category/affiliate"> Лучшие партнёрки</a></td> <td align="center"><a href="/sitemap.html">Карта сайта</a></td> <td align="center"><a href="/book3/book/index.php">Гостевая книга</a></td> <td align='center'><a href="/24-miscellaneous/mysiteanekdot.php">Юмор</a> </td></tr></table> <div id="motioncontainer" style="position:relative;overflow:hidden; margin-left:30px; padding-bottom:10px"> <div id="motiongallery" style="position:absolute;left:0;top:0;white-space: nowrap;"> <div id="trueContainer"> <a href='img/1t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/1.jpg' border="1" alt=""></a> <a href='img/2t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/2.jpg' border="1" alt=""></a> <a href='img/3t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/3.jpg' border="1" alt=""></a> <a href='img/4t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/4.jpg' border="1" alt=""></a> <a href='img/5t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/5.jpg' border="1" alt=""></a> <a href='img/6t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/6.jpg' border="1" alt=""></a> <a href='img/7t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/7.jpg' border="1" alt=""></a> <a href='img/8t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/8.jpg' border="1" alt=""></a> <a href='img/9t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/9.jpg' border="1" alt=""></a> <a href='img/10t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/10.jpg' border="1" alt=""></a> <a href='img/11t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/11.jpg' border="1" alt=""></a> <a href='img/12t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/12.jpg' border="1" alt=""></a> <a href='img/13t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/13.jpg' border="1" alt=""></a> <a href='img/14t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/14.jpg' border="1"></a> <a href='img/15t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/15.jpg' border="1"></a> <a href='img/16t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/16.jpg' border="1" alt=""></a> <a href='img/17t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/17.jpg' border="1" alt=""></a> <a href='img/18t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/18.jpg' border="1" alt=""></a> <a href='img/19t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/19.jpg' border="1" alt=""></a> <a href='img/20t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/20.jpg' border="1" alt=""></a> <a href='img/21t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/21.jpg' border="1" alt=""></a> <a href='img/22t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/22.jpg' border="1" alt=""></a> <a href='img/23t.jpg' rel='ioad|Бегущая строка' title='авто'> <img src='img/23.jpg' border="1" alt=""></a> <a href='img/24t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/24.jpg' border="1" alt=""></a> <a href='img/25t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/25.jpg' border="1" alt=""></a> <a href='img/26t.jpg' rel='iLoad|Бегущая строка' title='авто'> <img src='img/26.jpg' border="1" alt=""></a> </div> </div></div></div></div> Папка «img» с изображениямиВ этой папке находятся изображения малых и больших размеров. Малые 133x100 и большие 1280x960. Размер малых изображений определяется по умолчанию в файле js, а размер больших - корректной работой в разных браузерах. Подберите свои изображения и приведите их размеры в соответствие и внесите названия в код. Папка «CSS»В этой папке два файла - gallerys.css и style.css. Это файлы стилей контейнера и общие стили. В файлах даны конкретные пояснения по параметрам. Данные этих файлов внесите в свой файл стилей или в стили в head. Папка «JS»В этой папке находится файл motionga.js. Это текстовый файл, содержащий код JavaScript. Для его просмотра и корректировки можно использовать текстовой редактор Notepad++. На скриншоте ниже Вы видите участок кода файла motionga.js и возможные регулировки:
Поэкспериментируйте с регулировками, но прежде сделайте копии, чтобы не испортить материал. Возможно, не все указанные пункты удаётся регулировать, но, если желаете разобраться детально с этим вопросом, пожалуйста обращайтесь на сайт www.dynamicdrive.com. Спасибо за внимание. Желаю успехов! L.M. | |||||
| ||||||